Introduction
L'Optimisation des performances d'une application d'entreprise reste un domaine large. Les latences peuvent être détectés a tous les niveaux de l'application sinon du système complet .Dans ce billet je vais signaler quelques pratiques et même habitudes a prendre lors du développement d'une application Web en général et d'une application ASP.NET Webform ou MVC . On s’intéresse généralement aux performances d'une application lorsque celle ci devient complexe et grossit , a ce moment la on entame un travail de refactoring et d’investigation pour trouver le coupable qui ralentit ou qui empêche le système de bien fonctionner. A l inverse il est de bonne pratique de considérer les performances dès le début du projet et a tout les niveaux architecture, développement, données ... Pour commencer cette série de billets dédiées aux performances des applications .NET , je vais commencer par la partie Web et principalement quelques conseils pour optimiser le chargement des ressources html/JS/CSS, la configuration ASP.NET et le server IIS .Optimisation du chargement de la page Web
Le temps de chargement de la page web est précieux, Selon les études de Google les utilisateurs abandonnent la page si elle ne se charge pas dans moins de 5 secondes. Voici quelques astuces pour optimiser le chargement de la page :Réduire le nombre requêtes HTTP : 80% du temps de chargement d'une page web se passe sur le navigateur et principalement pour télécharger les script, images , css ...
- Combiner et minifier les fichier JavaScript et CSS.
- Utiliser les CSS sprites : Minifier les images et utiliser les propriétés background-image et packground-position pour affichage
- Utiliser Les images enligne : Utiliser la propriété src="data: ...." ce qui vas augmenter la taille du fichier HTML mais réduit le nombre de requêtes HTTP
- Utiliser les CDN : Certains fichier statiques comme les librairie JS, CSS et même certaines images de préférence de les mettre sur un CDN comme ça ils seront cache par le navigateur .
- Ajouter les entêtes d'expiration : Pour le contenu statique utiliser "Never expire". Pour le contenu dynamique mettre le Cache-Control approprié.
- Utiliser la compression GZIP : La compression réduit la taille et le contenu de la réponse HTTP
- Les CSS dans l entête de la page
- Les JavaScript dans le bas de la page HTML
- Eviter les expression CSS : color:expression(....
- Si possible mettre les contenus statiques externes a l'application
- Eviter la redirection de page
- Eviter la duplication des scripts sur la même page
- Utiliser le paramètre Etag.
- Faire en sorte que même les requêtes Ajax soient cachées
- De préférence d’utiliser les appels GET par Ajax
- Charger que le contenu nécessaire a la page
- Réduire la taille du DOM sur la page
- Réduire le nombre de iframe sur la page
- Réduire la taille des cookies
- Utiliser la balise <link> non la directive CSS @import
- Si possible moins de 25k pour un fichier statique : Iphone limite le cache à 25k
- Eviter les attribut src vides : Cela fait un appel server malgré.
Optimisation de la configuration ASP.NET
Process Model : ASP.NET est configuré par défaut dans le fichier machine.config dans lequel est configuré le Process Model d'ASP.NET
<system.web>
< processModel autoConfig =" true" >
Cette configuration doit être retouchée pour des besoins précis pour specifier le nombre de thread ,le nombre de requêtes ... Voici toute la configuration pour le Porcess Model :
<processModel
enable="true" timeout="Infinite" idleTimeout="Infinite" shutdownTimeout="00:00:05" requestLimit="Infinite" requestQueueLimit="5000" restartQueueLimit="10" memoryLimit="60" webGarden="false" cpuMask="0xffffffff" userName="machine" password="AutoGenerate" logLevel="Errors" clientConnectedCheck="00:00:05" comAuthenticationLevel="Connect" comImpersonationLevel="Impersonate" responseDeadlockInterval="00:03:00" responseRestartDeadlockInterval="00:03:00" autoConfig="false" maxWorkerThreads="100" maxIoThreads="100" minWorkerThreads="40" minIoThreads="30" serverErrorMessageFile="" pingFrequency="Infinite" pingTimeout="Infinite" asyncOption="20" maxAppDomains="2000" />
Le cache server : a Défaut d'avoir une solution de cache server dédiée utiliser le cache ASP.NET
Optimiser le pipline ASP.NET : ASP.NET par defaut charge certain module comme la session l authentication... voici la liste de certains modules chargées das ASP.NET qui sont configurés dans le fichier machine.config
on peut déjà enlever certains modules qui sont rarement utilisés mais qui consomme du temps et des ressources .
Optimisation lors du développement : dans certains cas on remarque que l application ASP.NET est lente a compiler et a se charger après chaque compilation voici quelques astuce pour améliorer ça :
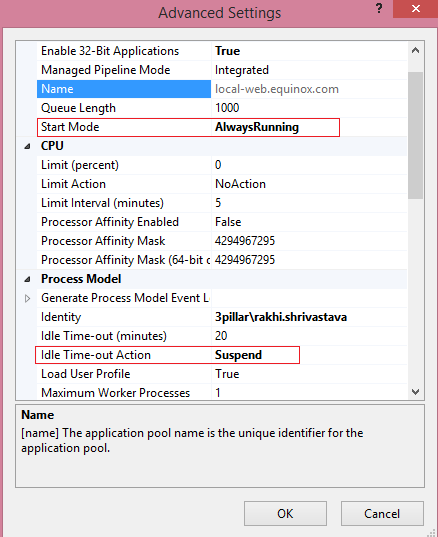
Configurer Appool comme Suspend et AlwaysRunning

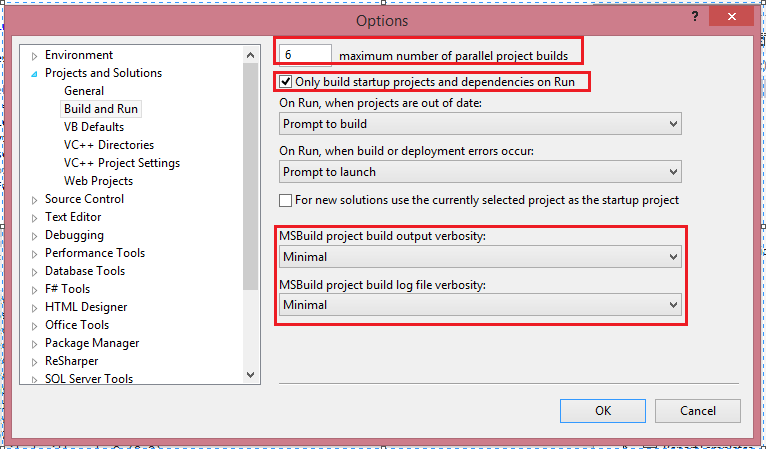
Optimiser le temps de compilation dans Visual Studio

Configurer l'optimisation de la compilation : dans Web.config
Certaines astuces pour réduire le temps de démarrage de l application :
Enlever les projets non utilisées dans l'application.
Utiliser Razor Generator pour la près compilation : Razor Genaration peut etre installe comme un package Nuget et le configurer par la suite dans les fichiers .csproj
Conclusion
Voila pour cette fois ci quelques astuces a prendre en compte dès le début des développements dans un prochain Billet je reviendrai en détails sur les optimisations du code et la maniéré de tester les performances d'une application plus loin je parlerai aussi de manière générale sur les performances d'une application .NET Web
0 commentaires:
Enregistrer un commentaire